SẮC MÀU TRONG IN ẤN
Bạn nghĩ đó là do nhà in kém chất lượng, màu in bị lỗi nhưng đã bao giờ biết đến khoảng cách về màu sắc giữa in ấn và thiết kế chưa? Hãy cùng Printgo tìm hiểu về màu sắc trong in ấn để giảm thiểu tối đa tình trạng chênh lệch màu khi in, có được sản phẩm đúng như mong muốn nhất!
Tại sao lại có sự chênh lệch màu sắc trong thiết kế và in ấn?
Bên cạnh những lý do khách quan như máy móc, nhà in thì nguyên nhân chưa hiểu rõ về hai hệ màu RGB và CMYK cũng là yếu tố quan trọng dẫn đến những bản in không như mong đợi.
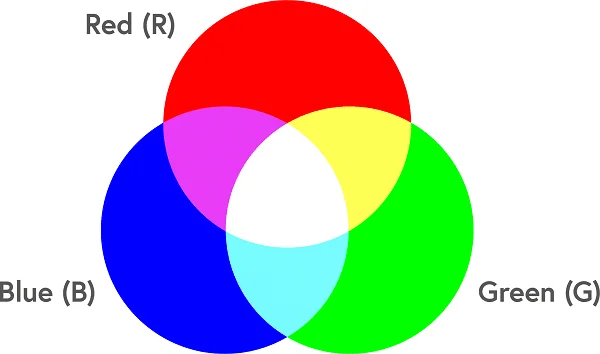
Hệ màu RGB bao gồm 3 màu cơ bản đỏ (Red), xanh lá (Green) và xanh lam (Blue), được sử dụng nhiều trong thiết kế để quan sát trên các thiết bị điện tử như tivi, máy tính, điện thoại thông minh. Đây cũng chính là những màu cơ bản của ánh sáng trắng, nên khi chúng được kết hợp với nhau theo các tỉ lệ sẽ tạo thành một dải màu đa dạng màu sắc, bắt mắt. Còn nếu bạn kết hợp 3 màu này theo đúng tỉ lệ giống nhau sẽ ra màu trắng. RGB được coi là hệ màu có thể phát sáng, nên được sử dụng làm hệ màu chuẩn để hiển thị với các ảnh kỹ thuật số.
HỆ MÀU CMYK
Nhắc đến hệ màu trong in ấn không thể không nhắc đến hệ màu CMYK , đây là hệ màu phổ biến nhất khi in. Hệ màu CMYK là viết tắt của:

C – Cyan là màu lục lam
M – Magenta là màu đỏ tươi (màu hồng đỏ),
Y – Yellow là màu vàng
K – Keyline/Black là màu đen
CMYK thường được sử dụng cho các ấn phẩm in màu một cách có hiệu quả. Cyan, Magenta, Yellow và Key (Black) tạo thành bảng màu cho CMYK. Hệ màu này thường được gọi bằng cái tên thân thương là “four-color process” ( hay quy trình bốn màu) vì nó sử dụng 4 màu mực khác nhau để tạo ra sự đa dạng màu sắc.
Mỗi màu cụ thể được tạo ra bằng cách pha trộn hỗn hợp Cyan, Magenta và Yellow. Lý do màu đen được gọi là “key” (khóa chính) vì nó được dùng như lớp phủ màu cuối cùng, quyết định độ tương phản và chi tiết đậm nhạt cho bản in. Trong quá trình này, màu trắng cũng chính là màu giấy bạn đưa vào máy in. Vì màu CMYK được pha trộn trực tiếp khi in ấn nên màu sắc sẽ có thay đổi chút ít trên các máy in khác nhau.

Hệ màu CMYK có một đặc điểm nổi bật là hấp thụ ánh sáng hay còn gọi là hệ màu trừ. Màu mắt chúng ta quan sát được là những màu không bị hấp thụ, được phản xạ ánh sáng từ nguồn khác chiếu tới. Màu CMYK không có khả năng tự phát ra ánh sáng.
Muốn thay đổi màu CMYK thì không dùng cách tăng thêm ánh sáng mà bản thân màu CMYK sẽ loại bỏ đi ánh sáng đi từ ánh sáng gốc để thay đổi thành các màu sắc khác nhau. Vì vậy, khi 3 màu Cyan, Magenta và Yellow kết hợp lại sẽ tạo ra màu đen (bởi lúc này ánh sáng đã bị loại bỏ tất cả các màu).
Đây là đặc điểm nổi bật của hệ màu CMYK, trái ngược hoàn toàn với màu RGB. Vì vậy, đây à hệ màu trong in ấn được sử dụng thường xuyên và phổ biến nhất.
Tất nhiên, ngoài việc chọn đúng hệ màu, chọn nhà in uy tín, đảm bảo chất lượng cũng là điều hết sức quan trọng.
1. Hướng dẫn nội dung học thiết kế đồ họa tại nhà
Nếu bạn chọn con đường tự học tại nhà, trước hết hãy bắt đầu với nội dung cơ bản sau đây để làm quen với Thiết kế đồ họa:
Kỹ năng vẽ thủ công
Bạn không cần phải luyện tập để vẽ tay đỉnh cao như các nghệ sĩ chuyên nghiệp, mà chỉ cần luyện tập các kiến thức cơ bản như vẽ phác thảo ý tưởng bằng bút chì trên giấy để dễ dàng ghi chép ý tưởng, nâng cao khả năng tư duy, chỉnh sửa trước khi mô hình hóa thiết kế trên phần mềm chuyên nghiệp.
yếu tố cơ bản tạo nên Thiết kế đồ họa
7 yếu tố cơ bản dưới đây sở hữu những đặc tính riêng mà nếu bạn thấu hiểu được chúng, bạn có thể dễ dàng thực hiện những sản phẩm Thiết kế đồ họa đơn giản đầu tiên ngay tại nhà.
Đường (Line): Tùy thuộc vào hình thức, trọng lượng, độ dài và ngữ cảnh của các đường, chúng có thể hỗ trợ tổ chức thông tin, xác định hình dạng, ngụ ý chuyển động và truyền tải cảm xúc. Các đường vô hình trong thiết kế in ấn hoạt động như tấm lưới (grid) điều hướng và xây dựng cấu trúc. Trong khi đó, các đường hữu hình có thể được sử dụng để truyền đạt nhiều thông điệp và tâm trạng tùy thuộc vào các hình thức như:
- Nằm ngang, nằm dọc hay nằm chéo;
- Dạng thẳng, dạng cong hoặc dạng tự do;
- Uốn lượn, ngoằn ngoèo hay gấp khúc;
- Liên tiếp hay đứt đoạn;…
Hình dạng (Shape): Đối với mục đích thiết kế đồ họa, hình dạng được hiểu là một khu vực, hình thức hoặc hình thể nằm bên trong đường viền khép kín. Có hai loại hình dạng mà mọi nhà thiết kế đồ họa nên nắm rõ, đó là:
- Hình khối hình học (dạng 2 chiều hoặc 3 chiều) được tạo ra bởi một tập hợp các điểm nối với nhau bằng đường thẳng hoặc đường cong, có thể kể đến như hình tam giác, hình vuông, hình chữ nhật, hình đa giác, hình tròn, hình cầu,…
- Hình khối tự nhiên có thể bao gồm các hình dạng tự nhiên như lá, tinh thể, dây leo,… hoặc các hình dạng trừu tượng như đốm màu hoặc ngoằn ngoèo,…
Màu sắc (Color): Đây là công cụ hữu ích để truyền đạt tâm trạng hoặc kích thích phản ứng cảm xúc từ người xem. Designer có thể lựa chọn một màu duy nhất hoặc kết hợp nhiều màu theo cách hài hòa hoặc bất hòa có chủ ý. Một số màu được nhóm thành các danh mục cụ thể:
- Các màu cơ bản (đỏ, vàng và xanh lam) được định nghĩa là các màu thuần sắc tố và khi trộn chúng với nhau, bạn tạo ra tất cả các màu sắc khác;
- Màu thứ cấp (tím, xanh lá cây và da cam) là kết quả của việc trộn hai màu cơ bản – đỏ + vàng = da cam, xanh lam + đỏ = tím, vàng + xanh lam = xanh lá cây;
- Màu bậc ba (đỏ-cam, vàng-cam, vàng-lục, lam-lục, lam-tím và đỏ-tím) là sáu màu là kết quả của việc trộn một màu cơ bản và một màu thứ cấp ở trên.
Kết cấu (Texture): Kết cấu diễn tả cảm giác của bề mặt như cứng, mịn, thô, mềm, nhão, bóng,… Các designer phải học truyền tải kết cấu một cách trực quan bằng việc sử dụng ảo ảnh để gợi ý đối tượng có thể cảm thấy thế nào nếu người xem có thể chạm vào nó;
Kiểu chữ (Type): Cho dù bạn sử dụng phông chữ mặc định hay tạo kiểu chữ riêng cho, bạn cần đảm bảo lựa chọn kiểu chữ dễ đọc và phù hợp với chủ đề. Kiểu chữ ảnh hưởng đến tâm trạng tổng thể của một thiết kế, vì vậy hãy cân nhắc xem các chữ cái của bạn nên là chữ in hay chữ viết và liệu chúng nên có các góc sắc nét hay bo tròn;
Khoảng cách (Spacing): Khoảng cách là yếu tố tạo nên một không gian cho bản thiết kế, tăng tác động trực quan, cân bằng các yếu tố hình ảnh nặng hơn và nhấn mạnh vào hình ảnh hoặc thông điệp mà người xem nên nhớ. Nếu không có đủ không gian, một thiết kế có thể trở nên quá lộn xộn và khó hiểu;
Hình ảnh (Image). Hình ảnh được sử dụng diễn tả ngữ cảnh giao tiếp một cách sinh động, thêm kịch tính hoặc hành động cần thiết và tạo ra một tâm trạng tổng thể cho tác phẩm. Các bạn có thể sử dụng ảnh chụp hoặc hình ảnh minh họa.
Phía trên chỉ là 7 yếu tố cơ bản, còn rất nhiều yếu tố và kiến thức khác cần tìm hiểu kỹ càng để quá trình thiết kế trở nên dễ dàng hơn.
Luyện tập thực hành
“Practice makes perfect – Có công mài sắc, có ngày nên kim” hãy thực hành càng nhiều càng tốt khi tự học Thiết kế đồ họa tại nhà. Sau một thời gian luyện tập bạn có thể lựa chọn được phong cách thiết kế và chuyên ngành thiết kế mình muốn hướng đến như thiết kế bộ nhận diện thương hiệu/ vẽ minh họa/ đồ họa chuyển động/ đồ họa 3D/…
Kiến thức bổ trợ
Từ định hướng phát triển đã lựa chọn phía trên, hãy mở rộng và tìm kiếm thêm nhiều kiến thức ở lĩnh vực liên quan như:
- Ngoại ngữ: Đây là yếu tố cực kỳ quan trọng, trong đó tiếng Anh được đánh giá cao vì hầu hết các câu lệnh trên phần mềm cùng nguồn tài liệu chủ yếu được cung cấp bởi ngôn ngữ này. Tuy nhiên, bạn có thể hoàn toàn lựa chọn ngôn ngữ yêu thích như Nhật, Trung, Pháp,… và hướng đến thị trường sáng tạo tương ứng;
- Marketing thương hiệu: Mục tiêu hàng đầu của cả người đi học và tự học Thiết kế đồ họa tại nhà chính là giúp các doanh nghiệp thực hiện chiến dịch marketing và nhận diện thương hiệu. Vì vậy, bên cạnh các yếu tố trực gian, hay tìm hiểu thêm về quá trình marketing, nghiên cứu thị trường, hành vi khách hàng,… sẽ hỗ trợ bạn rất lớn trong quá trình thiết kế sáng tạo;
- Ngôn ngữ lập trình: Nếu bạn hướng đến mục tiêu thiết kế trang web và ứng dụng di động (app), hãy tìm hiểu thêm về ngôn ngữ lập trình như HTML, CSS, JavaScript. Điều này sẽ giúp bạn làm việc dễ dàng với các nhà phát triển phần mềm hoặc chính bạn có thể kiểm soát trang web hay app của riêng mình
Các kênh hỗ trợ tự học Thiết kế đồ họa tại nhà
Bài viết tổng hợp 3 nguồn cung cấp tài liệu thiết kế đồ họa có sẵn trên nền tảng số để các bạn học thiết kế đồ họa ở nhà có thể chủ động tham khảo:
Youtube
1 – Yes I’m a Designer: Bắt đầu với một kênh hướng dẫn thiết kế được tạo bởi Martin Perhiniak, một designer sống tại Anh Quốc. Thay vì tường thuật các video của mình, anh ấy cung cấp hướng dẫn chi tiết bằng văn bản ở góc màn hình đi kèm với một kỹ thuật cụ thể mà anh ấy trình diễn song song trên video. Như vậy, dù bạn không thông thạo tiếng Anh vẫn có thể dễ dàng dịch nội dung sang tiếng Việt để học tập.
2 – The Simple Designers: Đúng như tên gọi, “Những nhà thiết kế đơn giản” làm cho mọi thứ đơn giản. Bạn hoàn toàn không nghe thấy giọng nói của con người trong video của kênh mà chỉ nghe những bản nhạc mạnh khi xem họ trình diễn thao tác với Adobe Illustrator. Các hướng dẫn của họ cực kỳ cụ thể, vì vậy, bạn có thể tự học thiết kế đồ họa logo, icon và hình ảnh minh họa tại nhà trên kênh Youtube này.
3 – Make by Mighty: Nếu bạn muốn tự học cách tạo các hiệu ứng thú vị trong phần mềm Thiết kế đồ họa Illustrator và Photoshop, hãy theo dõi Made by Mighty. Các video trên kênh xoay quanh việc áp dụng các hiệu ứng tương lai như hiệu ứng glitch animation và powder blast với văn bản để mang lại cảm giác thú vị, hấp dẫn. Mặc dù không có nhiều video trên kênh nhưng nếu bạn có thể tận dụng những kỹ thuật này thì sản phẩm của bạn chắc chắn sẽ nổi bật.
4 – Every Tuesday: Teela Cunningham – chủ kênh Youtube Every Tuesday, thực hiện nhiều video về hiệu ứng kiểu chữ và màu nước như hướng dẫn vẽ kiểu chữ sọc trong Photoshop, sử dụng brush trong Photoshop, kỹ thuật đổ bóng trong Illustrator, kết cấu màu nước cho kiểu chữ trong Photoshop,… Đây sẽ là một kênh tự học Thiết kế đồ họa tại nhà tuyệt vời cho những bạn yêu sáng tạo.
5 – AIGAdesign: AIGAdesign có một chút khác biệt so với các gợi ý khác trong danh sách này. Thay vì giới thiệu các video tutorial, AIGAdesign là kênh YouTube chính thức của Hiệp hội Thiết kế Chuyên nghiệp (AIGA). Tại đây, bạn sẽ thấy các cuộc phỏng vấn và thảo luận từ những tên tuổi lớn trong lĩnh vực thiết kế như Milton Glaser cũng như các cuộc thảo luận được dẫn dắt bởi những tiếng nói mới nổi trong thế giới thiết kế.
2.2. Blog về thiết kế đồ họa
1 – 99designs: 99designs tổng hợp hàng triệu dự án sáng tạo của cộng đồng freelancer thực hiện cho hàng nghìn doanh nhân thiên tài, chủ doanh nghiệp hiểu biết và những thương hiệu lớn. Bạn sẽ tìm thấy không chỉ những ý tưởng sáng tạo, sản phẩm xuất sắc mà cả những bài phân tích chuyên sâu trên 99designs.
2 – Adobe’s Blog: Bạn sẽ dùng phần mềm của nhà phát hành này thì chắc chắn không thể bỏ qua trang blog của họ trong quá trình tự học Thiết kế đồ họa tại nhà. Adobe’s Blog hợp nhất các nội dung trong blog để kể một câu chuyện gắn kết, duy nhất – từ tiếp thị đến sáng tạo đến phân phối và hơn thế nữa, và từ những ý tưởng tiến bộ cho đến các bài viết hướng dẫn thực hành.
3 – Creative Market’s Blog: Truy cập Creative Market để khám phá hơn 4 triệu tài nguyên sáng tạo chất lượng cao được tạo ra bởi các nghệ sĩ từ hơn 190 quốc gia trên thế giới. Những mẫu template hoàn hảo ghép nối với những hình ảnh nổi bật và phủ lên trên đó kiểu chữ ấn tượng, bạn sẽ tìm thấy mọi đồ họa mong muốn trên Creative Market.
4 – Wix Creative: Là một nền tảng hàng đầu phát triển lưu trữ đám mây, Wix Creative được truy cập bởi hàng triệu người dùng trên toàn thế giới. Bạn có thể tìm kiếm ý tưởng thiết kế trang web chuyên nghiệp, đẹp mắt để quảng cáo thương hiệu, giới thiệu khả năng nghệ thuật cá nhân hay thiết lập cả một cửa hàng trực tuyến trên Wix Creative.
5 – It’s Nice That: Được thành lập vào năm 2007, It’s Nice That đã phát triển trên nhiều nền tảng. Bạn không chỉ được khơi nguồn cảm hứng trong quá trình tự học với những sản phẩm đồ họa trên trang web mà có còn khám phá sâu ngành công nghiệp sáng tạo với loạt bài chia sẻ hàng tháng trên It’s Nice That
Nguồn cảm hứng từ những designer nổi tiếng
Bên cạnh những tài nguyên trên, bạn cũng có thể tìm nguồn cảm hứng tự học Thiết kế đồ họa thông qua những tài khoản mạng xã hội của các designer nổi tiếng:
Instagram cùng tài khoản của 5 designer hàng đầu:
- Mira Malhotra: Giám đốc Sáng tạo và nhà sáng lập Studio Kohl, Mira Malhotra rất đáng để được theo dõi vì các thiết kế và hình ảnh minh họa mang đậm bản sắc quê hương cô – đất nước Ấn Độ với các vấn đề liên quan đến chính trị quốc gia và quốc tế;
- Angelica McKinley: Giám đốc sáng tạo của Google Doodles – hình ảnh minh hoạt mà chúng ta thấy hàng ngày trên thanh tìm kiếm, Angelica McKinley cập Instagram của mình với những tác phẩm đáng kinh ngạc cùng với những bức ảnh chụp nhanh về cuộc sống hàng ngày của cô ấy;
- Morag Myerscough: Một designer không cần giới thiệu tên, Instagram của Giám đốc sáng tạo Studio Myerscough là cái nhìn sâu sắc về tâm trí, công việc và những suy nghĩ thực tiễn của cô ấy, kết hợp những dự án thiết kế đồ họa không gian đầy màu sắc khiến bất cứ ai xem đều phải ghen tị;
- Chikako Oguma: Chikako Oguma là Giám đốc Nghệ thuật và Designer người Nhật Bản, các tác phẩm của cô trên Instagram thu hút hàng triệu người theo dõi bởi gu thẩm mỹ tối giản đầy tinh tế. Bất cứ ai cũng có thể bắt đầu với những thiết kế như thế này;
- Kraitip Sivakriskul: Nếu bạn theo đuổi chữ viết tay thì Kraitip Sivakrisku sẽ là thần tượng của bạn. Cô sinh viên tốt nghiệp trường Shillington New York này đã sử dụng Instagram của mình như một tạp chí nghệ thuật lấp đầy bởi vẻ đẹp của hàng ngàn kiểu chữ sáng tạo.
Cần chuẩn bị những gì khi tự học Thiết kế đồ họa tại nhà?
Tự học Thiết kế đồ họa là quá trình không hề dễ dàng, vì vậy hãy chuẩn bị thật kỹ 6 tiêu chí sau đây:
- Động lực đam mê: Bạn phải đảm bảo mình có một động lực đủ lớn để vượt qua những khó khăn, thử thách hàng ngày, đặc biệt là những lúc nản lòng vì chỉ học một mình;
- Kỹ năng quản lý cá nhân tốt: Hãy xây dựng các mục tiêu theo kỳ ngắn, trung và dài hạn rồi lên kế hoạch hành động cụ thể theo từng giai đoạn để đảm bảo bạn quản lý tốt thời gian cùng như thực hiện nhưng mong muốn cá nhân;
- Khả năng tư duy phản biện: Với nguồn thông tin rất nhiều và sẵn có trên nền tảng số, bạn cần có tư duy sắc bén để nhận diện và lựa chọn nội dung phù hợp với cá nhân và mục tiêu hướng đến;
- Công cụ thiết bị phù hợp: Đầu tư máy tính xách tay hây máy tính bàn là lựa chọn của bạn, tuy nhiên cần đảm bảo cấu hình máy cao với thông số kỹ thuật dành cho công việc thiết kế đồ họa;
- Cam kết thời gian lâu dài: Học tập Thiết kế đồ họa cần đầu tư thời gian lâu dài, đặc biệt đối với phương pháp tự học tại nhà, bạn nên sắp xếp cuộc sống tốt để không ảnh hưởng đến sức khỏe cá nhân và quá trình học tập;
- Nguồn tài chính ổn định: Phương pháp tự học phù hợp nhất với những ai đã có công việc hoặc nguồn tài chính ổn định để đầu tư công cụ, mua tài liệu chính thống, thực hành và sửa chữa những lỗi sai.
Translate
Mẫu Hot
Thống Kê Truy Cập
Tìm Kiếm
Sản Phẩm Mới
-
[giaban]100,000 đ[/giaban][giacu]150,0000 đ[/giacu] [chitiet]